画面右上のヘッダーメニューを作ります。 手順は・・・ 1.カテゴリーを作り 2.メニューを作りヘッダに表示 です。 ※このページの画像はダークモードで取得しています(クリックで拡大します)。

SWELL記事の目次はこちらです


SWELL 目次
SWELLに関する記事への目次用ページ(リンク)です。 SWELL設定の全体を見やすいようにINDEXしています。 記事をお探しの場合は、この目次に目を通してみて下さい。 ※各…
興味があるところを読む
1.カテゴリーを作る
一挙に全部のカテゴリーを作ってしまいます(あとで追加・変更も可能です)。 サイトの構成によりますが、大体のカテゴリーはこんな感じじゃないでしょうか。 親カテゴリー(おいしい野菜を作る) |--子カテゴリー1(春野菜) |--子カテゴリー2(秋野菜) |--子カテゴリー3(道具) このページの右上のヘッダーメニューも同じ形式のカテゴリー階層です。
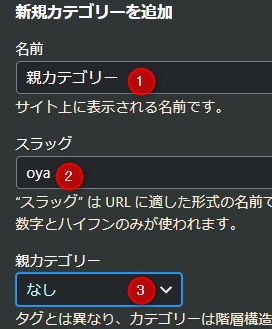
親カテゴリーを作る
子カテゴリーを作る


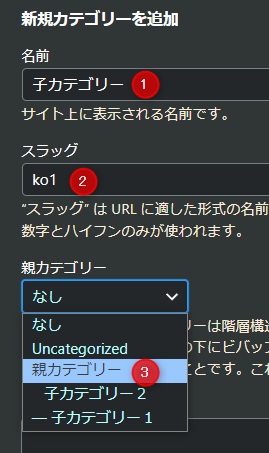
続いて子カテゴリーを作ります。
①子カテゴリーの名前を決め
②スラッグを入力
③親を選びます
これで親子関係ができます。
右側のカテゴリー覧の中の赤枠の「ー」に気を付けてください。
これは「1階層下」(上に親がいる)を表しています。
スポンサーリンク
2.メニューを作りヘッダに表示する
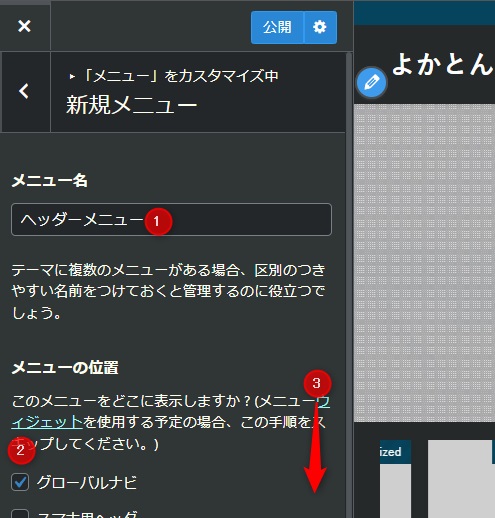
カテゴリーができたので、メニューを作ります(ヘッダーへの表示も続けて設定します)。 ■外観>カスタマイズ>メニュー>メニューを新規作成 と進みます。

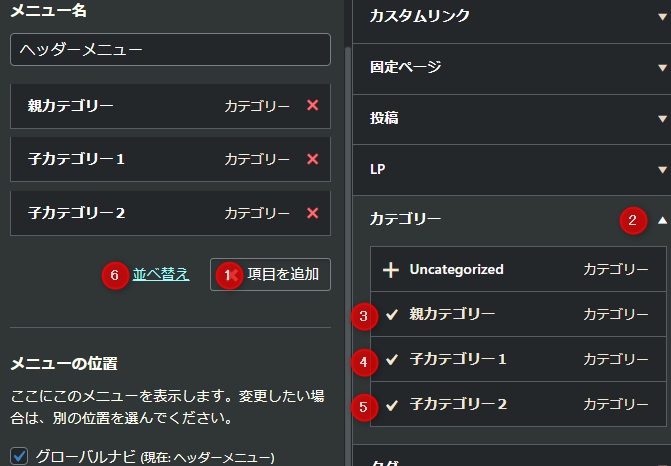
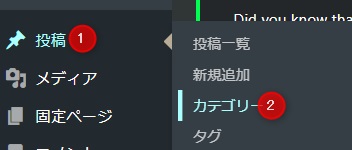
①「項目を追加」をクリック
②「カテゴリー」をクリック
③④⑤とクリックしてメニューに入れたいカテゴリーを選びます(図は既に選択済みです)。
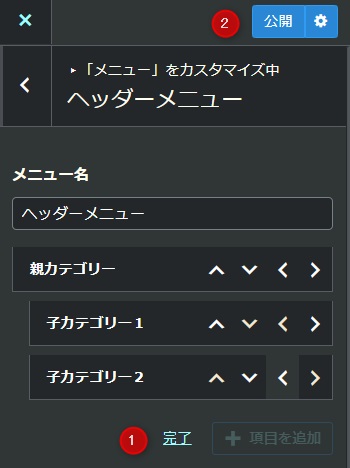
⑥で並べ替ます(先に全部のカテゴリーをメニューに登録し、その後で並べ替えます)。

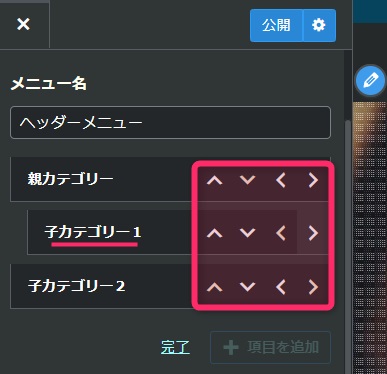
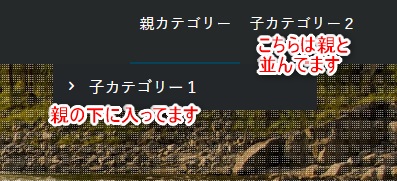
続いてメニューを並べ替えて形を決めます。
赤枠内をクリックすることで上下左右に移動可能です。
「子カテゴリー1」だけ右にずらしてますが、これで親の下に入ります。
※上下に移動できない場合は、一旦左右にずらしてやると移動できます。
購入リンク








コメント