「お問い合わせ」用のプラグイン Contact Form 7 が不調なので WPForms と交換しました。 例の赤枠のエラー「メッセージの送信に失敗しました」が出ました。 ※この記事は最小の手間での設置法です。詳細を知りたい場合は検索を参照して下さい。 ※記事の画像はダークモードを使用しています(クリックで拡大)。
あわせて読みたい


SWELL 目次
SWELLに関する記事への目次用ページ(リンク)です。 SWELL設定の全体を見やすいようにINDEXしています。 記事をお探しの場合は、この目次に目を通してみて下さい。 ※各…
あわせて読みたい


2022 SWELL 究極の高速化
SWELLを最速にします。 この記事の速度を測ってみてください PageSpeedInsights この速度を出すための設定です(速度に影響のあるreCAPTCHA、アドセンス、WebPも設定し…
スポンサーリンク
興味があるところを読む
WPFormsの設定
最初は「SMTP経由でなら送信できるだろう」と思い WP Mail SMTP を追加したのですが、やはり送信できませんでした。 この WP Mail SMTP を入れたときに、おまけで WPForms も入っており、試しに使ってみたらあまりに簡単!! また設定もとても簡単でした。 はじめにWPFormsプラグインをいつも通りにインストールし、有効化してください。
WordPress.org 日本語


WPForms – WordPress の簡単なフォームビルダー- お問い合わせフォーム、支払いフォーム、アンケートなど
最高の WordPress お問い合わせフォームプラグイン。ドラッグ & ドロップのフォームビルダーを使用して、美しいお問い合わせフォーム、支払いフォーム、その他のカスタムフ…
前準備(reCAPTHA)
先にreCAPTCHAのキーをセットとしておく方が簡単に終わります。 その他のreCAPTCHA関連設定。
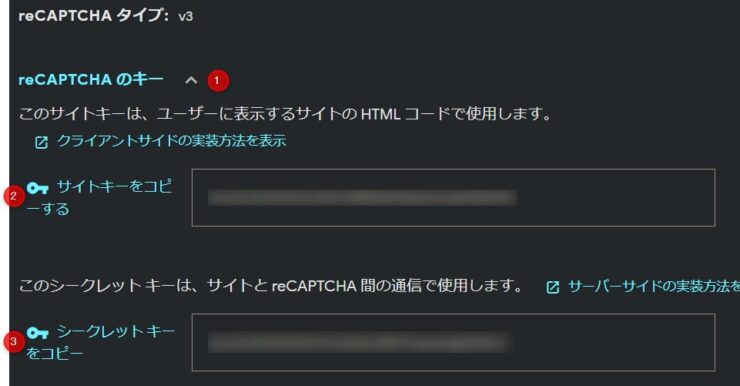
reCAPTHAキーの入手方法

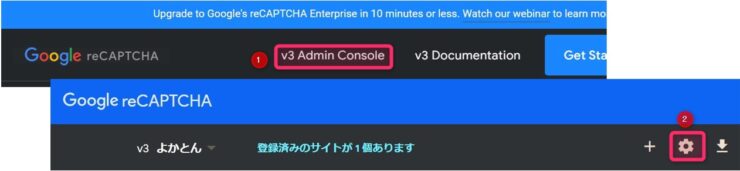
reCAPTCHAにログインし
①②と進みます。
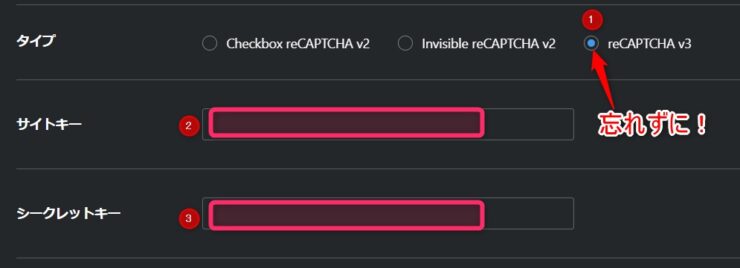
reCAPTHAキーをペースト
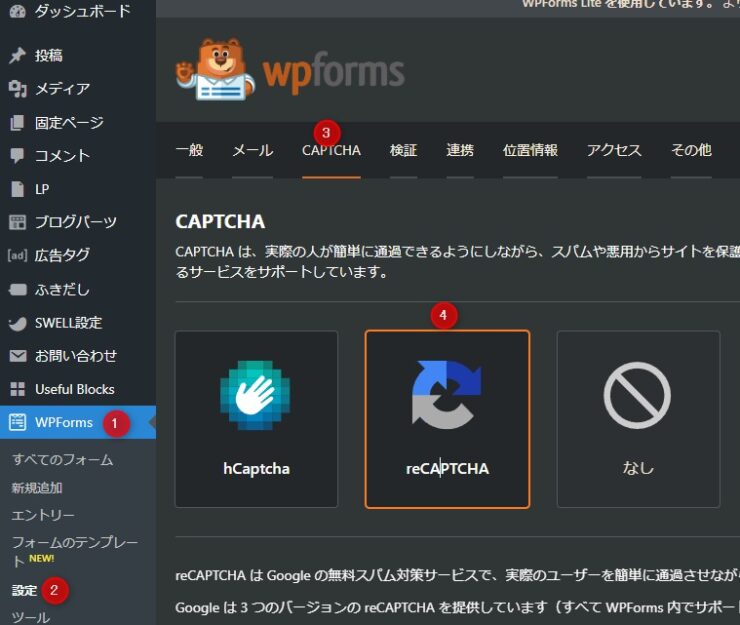
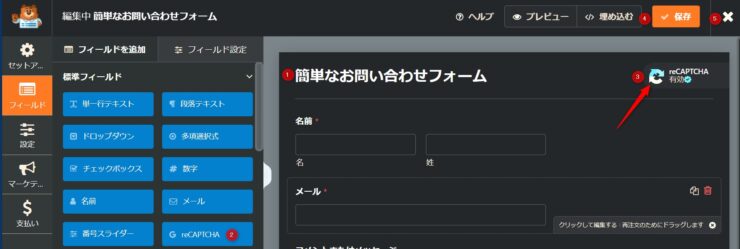
WordPressに戻り・・・ ■ダッシュボード>WPForms>設定>画面上部のCAPTCHAタグ>reCAPTCHA と進みます(下図参照)。
「お問い合わせ」の作成
以上で前準備が終わりました。 ここではブロックを作ります(「お問い合わせ」ページで使うブロックです)。 ※私はWPFormsのブロックは「お問い合わせ」にしか使わないので(コメントの入力にはSWELL内蔵を使用)、その設定方法です。
ブロックの作成
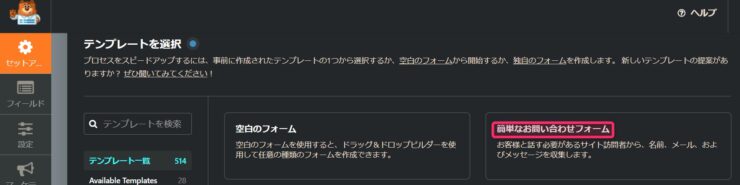
■ダッシュボード>WPForms>新規追加 と進みます・・・「行きましょう!」のメッセージが表示されるのでクリック。
「お問い合わせ」ページを作る
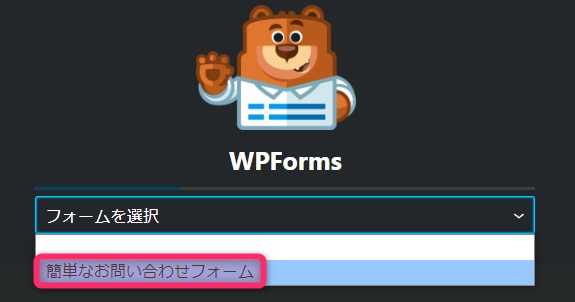
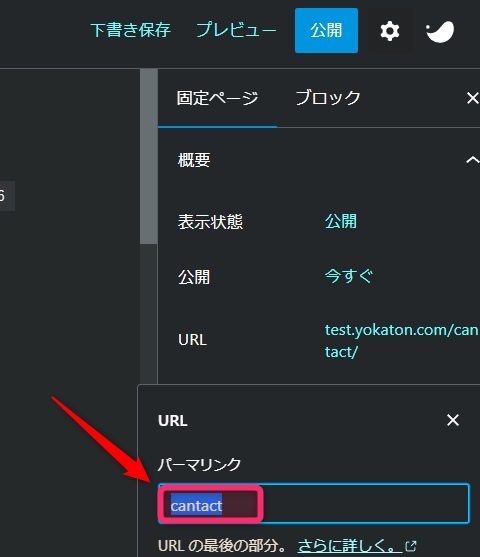
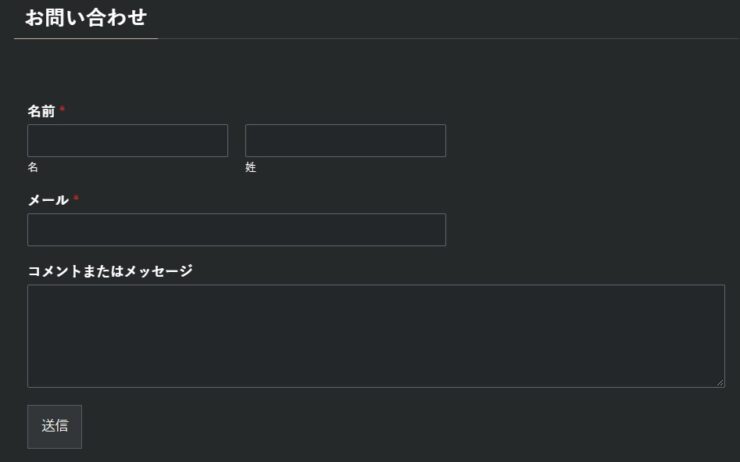
■ダッシュボード>固定ページ>新規追加 と進みます。 タイトル「お問い合わせ」を入力してからブロックを追加します。 ブロックの検索窓に「WP」と入力すると、WPFormsブロックが出てきます。
送信テスト
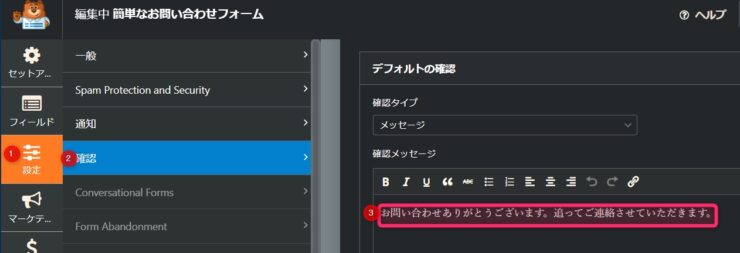
その他の設定
これ以外にも多数の項目を設定可能です(後日追記します)。 ↓↓ こちらのサイトに詳細に書いてあるので参照してください。
https://otomami.org/wpforms-how-to-use/














コメント